

 
|
The QTabDialog class provides a stack of tabbed widgets. More...
#include <qtabdialog.h>
Inherits QDialog.
A tabbed dialog is one in which several "pages" are available, and the user selects which page to see and use by clicking on its tab, or by pressing the indicated Alt-(letter) key combination.
QTabDialog does not provide more than one row of tabs, and does not provide tabs along the sides or bottom of the pages. It also does not offer any way to find out which page is currently visible or to set the visible page.
QTabDialog provides an OK button and optionally Apply, Cancel, Defaults, and Help buttons.
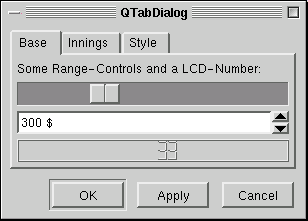
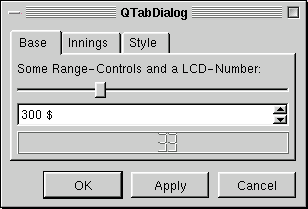
The normal way to use QTabDialog is to do the following in the constructor:
If you don't call addTab(), the page you have created will not be visible. Please don't confuse the object name you supply to the QWidget constructor and the tab label you supply to addTab(): addTab() takes a name which indicates an accelerator and is meaningful and descriptive to the user, while the widget name is used primarily for debugging.
Almost all applications have to connect the applyButtonPressed() signal to something. applyButtonPressed() is emitted when either OK or Apply is clicked, and your slot must copy the dialog's state into the application.
There are also several other signals which may be useful.
Each tab is either enabled or disabled at any given time. If a tab is enabled, the tab text is drawn in black and the user can select that tab. If it is disabled, the tab is drawn in a different way and the user can not select that tab. Note that even though a tab is disabled, the page can still be visible, for example if all of the tabs happen to be disabled.
While tab dialogs can be a very good way to split up a complex dialog, it's also very easy to make a royal mess out of a tab dialog. Here is some advice. For more, see e.g. the UIE web page on tab dialogs.
If two related functions are on different pages, users will often not find one of the functions, or will spend far too long searching for it.
The OK button (and the other buttons) apply to the entire dialog. If the tab dialog is really several independent smaller dialogs, users often press Cancel to cancel just the changes he/she has made on the current page: Many users will treat that page as independent of the other pages.
The tab dialog is good for complex operations which have to be performed seldom, like Preferences dialogs. Not for common operations, like setting left/right alignment in a word processor. (Often, these common operations are actually independent dialogs and should be treated as such.)
The tab dialog is not a navigational aid, it is an organizational aid. It is a good way to organize aspects of a complex operation (such as setting up caching and proxies in a web browser), but a bad way to navigate towards a simple operation (such as emptying the cache in a web browser - emptying the cache is not part of setting up the cache, it is a separate and independent operation).
Providing Apply, Cancel or OK buttons on the individual pages is likely to weaken the users' mental model of how tab dialogs work. If you think a page needs its own buttons, consider making it a separate dialog.
If some of the pages seem to be ordered and others not, perhaps they ought not to be joined in a tab dialog.
Most of the functionality in QTabDialog is provided by a QTabWidget.


See also QDialog.
Constructs a QTabDialog with only an Ok button.
Destructs the tab dialog.
[signal]This signal is emitted by show() when it's time to set the state of the dialog's contents. The dialog should reflect the current state of the application when if appears; if there is any chance that the state of the application can change between the time you call QTabDialog::QTabDialog() and QTabDialog::show(), you should set the dialog's state in a slot and connect this signal to it.
This applies mainly to QTabDialog objects that are kept around hidden rather than being created, show()n and deleted afterwards.
See also applyButtonPressed(), show() and cancelButtonPressed().
This is a lower-level method for adding tabs, similar to the other addTab() method. It is useful if you are using setTabBar() to set a QTabBar subclass with an overridden QTabBar::paint() routine for a subclass of QTab.
Adds another tab and page to the tab view.
This function is the same as addTab() but with an additional iconset.
Adds another tab and page to the tab view.
The tab will be labelled label and child constitutes the new page. Note the difference between the widget name (which you supply to widget constructors and to e.g. setTabEnabled()) and the tab label: The name is internal to the program and invariant, while the label is shown on screen and may vary according to e.g. language.
label is written in the QButton style, where &P makes Qt create an accelerator key on Alt-P for this page. For example:
td->addTab( graphicsPane, "&Graphics" );
td->addTab( soundPane, "&Sound" );
If the user presses Alt-S the sound page of the tab dialog is shown, if the user presses Alt-P the graphics page is shown.
If you call addTab() after show(), the screen will flicker and the user will be confused.
[signal]This signal is emitted when the Apply or OK buttons are clicked.
It should be connected to a slot (or several slots) which change the application's state according to the state of the dialog.
See also cancelButtonPressed(), defaultButtonPressed() and setApplyButton().
[signal]This signal is emitted when the Cancel button is clicked. It is automatically connected to QDialog::reject(), which will hide the dialog.
The Cancel button should not change the application's state in any way, so generally you should not need to connect it to any slot.
See also applyButtonPressed(), defaultButtonPressed() and setCancelButton().
Defines a new iconset and a new label for the tab of page w
Defines a new label for the tab of page w
[signal]This signal is emitted whenever the current page changes.
See also currentPage(), showPage() and tabLabel().
Returns a pointer to the page currently being displayed by the tab dialog. The tab dialog does its best to make sure that this value is never 0, but if you try hard enough it can be.
[signal]This signal is emitted when the Defaults button is pressed. It should reset the dialog (but not the application) to the "factory defaults."
The application's state should not be changed until the user clicks Apply or OK.
See also applyButtonPressed(), cancelButtonPressed() and setDefaultButton().
Returns TRUE if the tab dialog has an Apply button, FALSE if not.
See also setApplyButton(), applyButtonPressed(), hasCancelButton() and hasDefaultButton().
Returns TRUE if the tab dialog has a Cancel button, FALSE if not.
See also setCancelButton(), cancelButtonPressed(), hasApplyButton() and hasDefaultButton().
Returns TRUE if the tab dialog has a Defaults button, FALSE if not.
See also setDefaultButton(), defaultButtonPressed(), hasApplyButton() and hasCancelButton().
Returns TRUE if the tab dialog has a Help button, FALSE if not.
See also setHelpButton(), helpButtonPressed(), hasApplyButton() and hasCancelButton().
Returns TRUE if the tab dialog has an OK button, FALSE if not.
See also setOkButton(), hasApplyButton(), hasCancelButton() and hasDefaultButton().
[signal]This signal is emitted when the Help button is pressed. It should give instructions about how to use the dialog.
See also applyButtonPressed(), cancelButtonPressed() and setHelpButton().
This is a lower-level method for inserting tabs, similar to the other insertTab() method. It is useful if you are using setTabBar() to set a QTabBar subclass with an overridden QTabBar::paint() routine for a subclass of QTab.
Inserts another tab and page to the tab view.
This function is the same as insertTab() but with an additional iconset.
Inserts another tab and page to the tab view.
The tab will be labelled label and child constitutes the new page. Note the difference between the widget name (which you supply to widget constructors and to e.g. setTabEnabled()) and the tab label: The name is internal to the program and invariant, while the label is shown on screen and may vary according to e.g. language.
label is written in the QButton style, where &P makes Qt create an accelerator key on Alt-P for this page. For example:
td->insertTab( graphicsPane, "&Graphics" );
td->insertTab( soundPane, "&Sound" );
If index is not specified, the tab is simply added. Otherwise it's inserted at the specified position.
If the user presses Alt-S the sound page of the tab dialog is shown, if the user presses Alt-P the graphics page is shown.
If you call insertTab() after show(), the screen will flicker and the user will be confused.
Returns TRUE if the page w is enabled, and false if it is disabled.
See also setTabEnabled() and QWidget::isEnabled().
This function is obsolete. It is provided to keep old source working, and will probably be removed in a future version of Qt. We strongly advise against using it in new code.
Returns TRUE if the page with object name name is enabled, and false if it is disabled.
If name is 0 or not the name of any of the pages, isTabEnabled() returns FALSE.
See also setTabEnabled() and QWidget::isEnabled().
[virtual protected]Reimplemented for internal reasons; the API is not affected.
Reimplemented from QWidget.
Removes page w from this stack of widgets. Does not delete w.
See also showPage(), QTabWidget::removePage() and QWidgetStack::removeWidget().
[virtual protected]Reimplemented for internal reasons; the API is not affected.
Reimplemented from QWidget.
[signal]This function is obsolete. It is provided to keep old source working, and will probably be removed in a future version of Qt. We strongly advise against using it in new code.
This signal is emitted whenever a tab is selected (raised), including during the first show().
See also raise().
Adds an Apply button to the dialog. The button's text is set to a localizable "Apply".
Add an Apply button to the dialog. The button's text is set to text.
The Apply button should apply the current settings in the dialog box to the application, while keeping the dialog visible.
When Apply is clicked, the applyButtonPressed() signal is emitted.
See also setCancelButton(), setDefaultButton() and applyButtonPressed().
Adds a Cancel button to the dialog. The button's text is set to a localizable "Cancel".
Adds a Cancel button to the dialog. The button's text is set to text.
The cancel button should always return the application to the state it was in before the tab view popped up, or if the user has clicked Apply, back the the state immediately after the last Apply.
When Cancel is clicked, the cancelButtonPressed() signal is emitted. The dialog is closed at the same time.
If text is a null string, no button is shown.
See also setApplyButton(), setDefaultButton() and cancelButtonPressed().
Adds a Defaults button to the dialog. The button's text is set to a localizable "Defaults".
Adds a Defaults button to the dialog. The button's text is set to text.
The Defaults button should set the dialog (but not the application) back to the application defaults.
When Defaults is clicked, the defaultButtonPressed() signal is emitted.
If text is a null string, no button is shown.
See also setApplyButton(), setCancelButton() and defaultButtonPressed().
[virtual]Sets the font for the tabs to font.
If the widget is visible, the display is updated with the new font immediately. There may be some geometry changes, depending on the size of the old and new fonts.
Reimplemented from QWidget.
Adds a Help button to the dialog. The button's text is set to a localizable "Help".
Adds a Help button to the dialog. The button's text is set to text.
When Help is clicked, the helpButtonPressed() signal is emitted.
If text is a null string, no button is shown.
See also setApplyButton(), setCancelButton() and helpButtonPressed().
Adds an OK to the dialog. The button's text is set to a localizable "OK".
Set the OK button's text to text.
When the OK button is clicked, the applyButtonPressed() signal is emitted, and the current settings in the dialog box should be applied to the application. Then the dialog closes.
If text is a null string, no button is shown.
See also setCancelButton(), setDefaultButton() and applyButtonPressed().
[protected]Replaces the QTabBar heading the dialog by the given tab bar. Note that this must be called before any tabs have been added, or the behavior is undefined.
See also tabBar().
Enables/disables page w according to the value of enable, and redraws the page's tab appropriately.
QTabWidget uses QWidget::setEnabled() internally, rather than keep a separate flag.
Note that even a disabled tab/page may be visible. If the page is visible already, QTabWidget will not hide it, and if all the pages are disabled, QTabWidget will show one of them.
See also isTabEnabled() and QWidget::setEnabled().
This function is obsolete. It is provided to keep old source working, and will probably be removed in a future version of Qt. We strongly advise against using it in new code.
Finds the page with object name name, enables/disables it according to the value of enable, and redraws the page's tab appropriately.
QTabDialog uses QWidget::setEnabled() internally, rather than keep a separate flag.
Note that even a disabled tab/page may be visible. If the page is visible already, QTabDialog will not hide it, and if all the pages are disabled, QTabDialog will show one of them.
The object name is used (rather than the tab label) because the tab text may not be invariant in multi-language applications.
See also isTabEnabled() and QWidget::setEnabled().
[virtual]Reimplemented for internal reasons; the API is not affected.
Examples: tabdialog/main.cpp
Reimplemented from QWidget.
Ensures that w is shown. This is useful mainly for accelerators.
Warning: Used carelessly, this function can easily surprise or confuse the user.
See also QTabBar::setCurrentTab().
[virtual protected]Reimplemented for internal reasons; the API is not affected.
Reimplemented from QWidget.
[protected]Returns the currently set QTabBar.
See also setTabBar().
Returns the text in the tab for page w.
Search the documentation, FAQ, qt-interest archive and more (uses
www.trolltech.com):
This file is part of the Qt toolkit, copyright © 1995-2000 Trolltech, all rights reserved.
| Copyright İ 2000 Trolltech | Trademarks | Qt version 2.2.1
|