

 
|

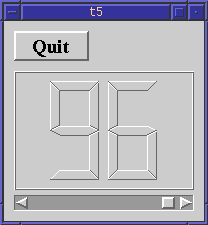
This example shows how to create and connect together several widgets using signals and slots, and how to handle resize events.
/****************************************************************
**
** Qt tutorial 5
**
****************************************************************/
#include <qapplication.h>
#include <qpushbutton.h>
#include <qslider.h>
#include <qlcdnumber.h>
#include <qfont.h>
#include <qvbox.h>
class MyWidget : public QVBox
{
public:
MyWidget( QWidget *parent=0, const char *name=0 );
};
MyWidget::MyWidget( QWidget *parent, const char *name )
: QVBox( parent, name )
{
QPushButton *quit = new QPushButton( "Quit", this, "quit" );
quit->setFont( QFont( "Times", 18, QFont::Bold ) );
connect( quit, SIGNAL(clicked()), qApp, SLOT(quit()) );
QLCDNumber *lcd = new QLCDNumber( 2, this, "lcd" );
QSlider * slider = new QSlider( Horizontal, this, "slider" );
slider->setRange( 0, 99 );
slider->setValue( 0 );
connect( slider, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)) );
}
int main( int argc, char **argv )
{
QApplication a( argc, argv );
MyWidget w;
a.setMainWidget( &w );
w.show();
return a.exec();
}
#include <qapplication.h>
#include <qpushbutton.h>
#include <qslider.h>
#include <qlcdnumber.h>
#include <qfont.h>
#include <qvbox.h>
Three new include files here. qslider.h and qlcdnumber.h are there because we use two new widgets; QSlider and QLCDNumber. qvbox.h is there because we use Qt's automatic layout support.
class MyWidget : public QVBox
{
public:
MyWidget( QWidget *parent=0, const char *name=0 );
};
MyWidget::MyWidget( QWidget *parent, const char *name )
: QVBox( parent, name )
{
MyWidget is now derived from QVBox instead of QWidget. That way we use the layout of the QVBox (which places all of its children vertically inside itself). Resizes are handled automatically by the QBVox and therefore by MyWidget too, now.
QLCDNumber *lcd = new QLCDNumber( 2, this, "lcd" );
lcd is a QLCDNumber, a widget which displays numbers in an LCD-like
fashion. This instance is set up to display two digits, be a child of
this and is named "lcd".
QSlider * slider = new QSlider( Horizontal, this, "slider" );
slider->setRange( 0, 99 );
slider->setValue( 0 );
QSlider is a classical slider; a widget where the user can drag something to adjust an integer value in a range. Here, we create a horizontal one, set its range to 0-99 (inclusive, see the QSlider::setRange() documentation) and its initial value to 0.
connect( slider, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)) );
Here we use the signal/slot mechanism to connect the slider's valueChanged() signal to the LCD number's display() slot.
Whenever the slider's value changes, it broadcasts the new value by emitting the valueChanged() signal. Since that signal is connected to the LCD number's display() slot, the slot is called when the signal is broadcast. Neither of the objects know about the other. This is essential in component programming.
Slots are otherwise normal C++ member functions and follow the normal C++ access rules.
The LCD number reflects everything you do to the slider, and the widget handles resizing well. Notice how the LCD number widget changes in size when the window is resized (because it can), but the others stay about the same (because they would look stupid otherwise).
Try changing the LCD number to add more digits or change mode. You can even add four push buttons to set the number base.
You can also change the slider's range.
Perhaps it would have been better to use QSpinBox than a slider?
Try to make the application quit when the LCD number overflows.
You may now go on to chapter six.
[Previous tutorial] [Next tutorial] [Main tutorial page]
| Copyright © 2000 Trolltech | Trademarks | Qt version 2.2.1
|